
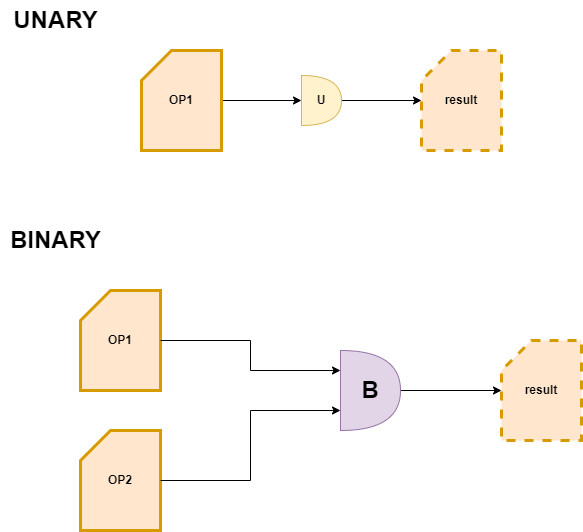
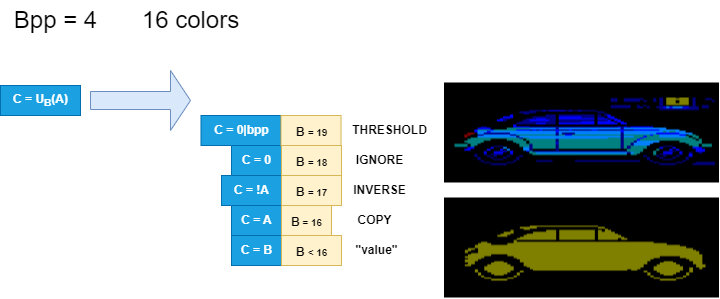
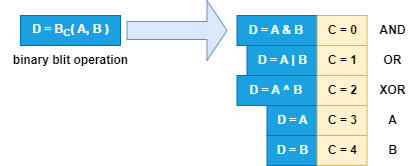
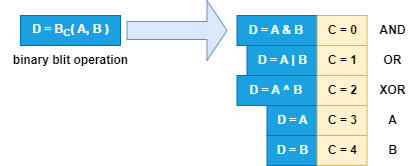
Now we explore operations that deal with two input images,
the so-called binary operations. In this case the number of bits
is immutable, and equals 4 bits. This means that there is
the possibility of indicating 16 different operations. A
mnemonic keyword has therefore been assigned to each
operation and, to better represent its meaning, a hypothetical
execution will be shown with examples.

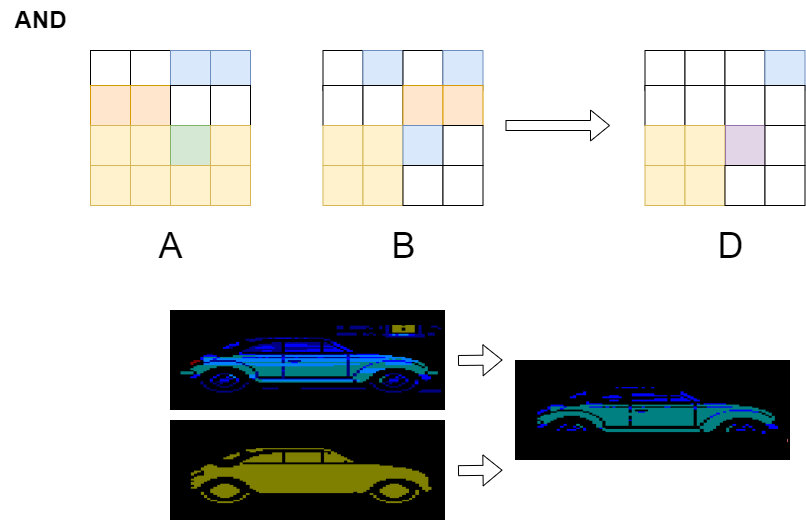
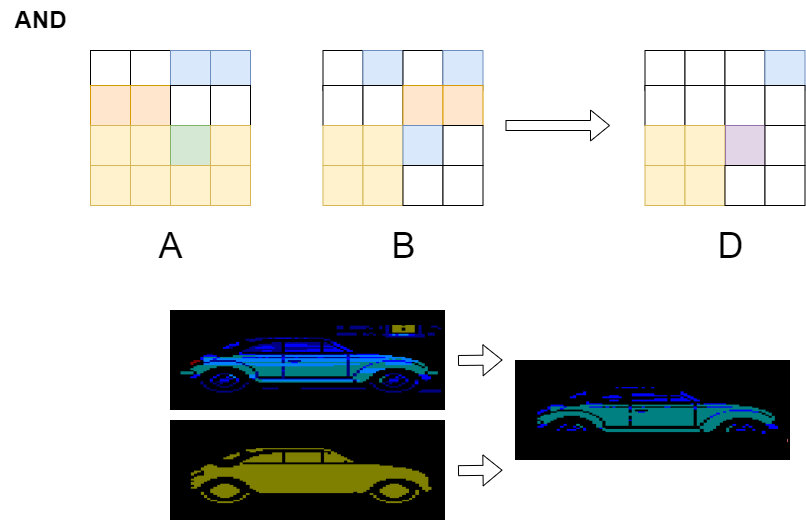
The most common operation is the
AND (bitwise
"and"). In this type of operation, each color bit
is set to 1 only if the corresponding color bit is equal to 1
in both images. Otherwise, the value will be zero (0).

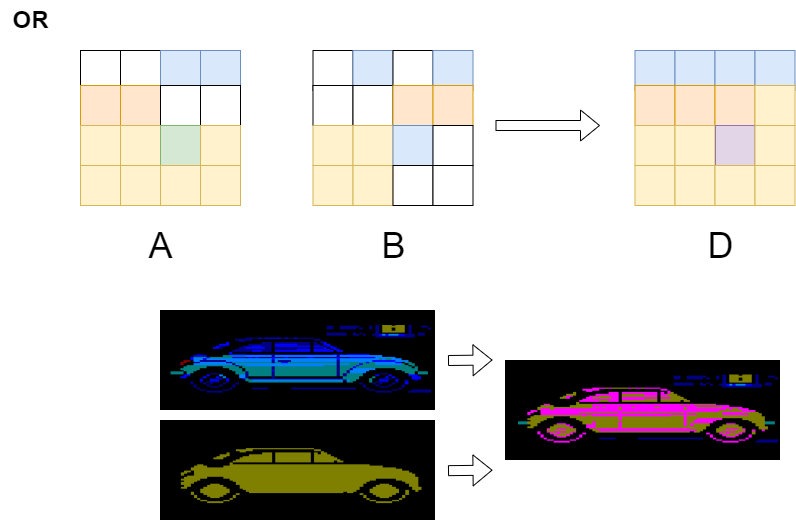
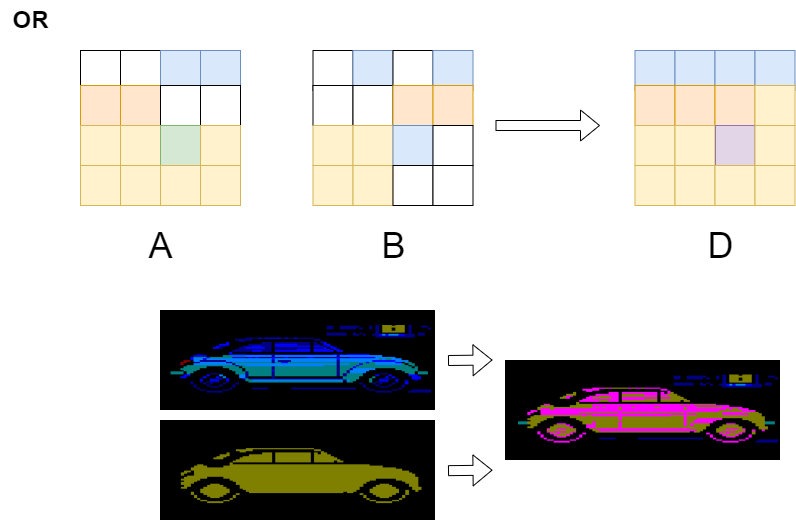
This is followed by the
OR (bitwise "or") operation.
In this type of operation, each color bit is set to 1 only if
the corresponding color bit is equal to 1 in at least one of
the two images. Otherwise, the value will be zero (0).

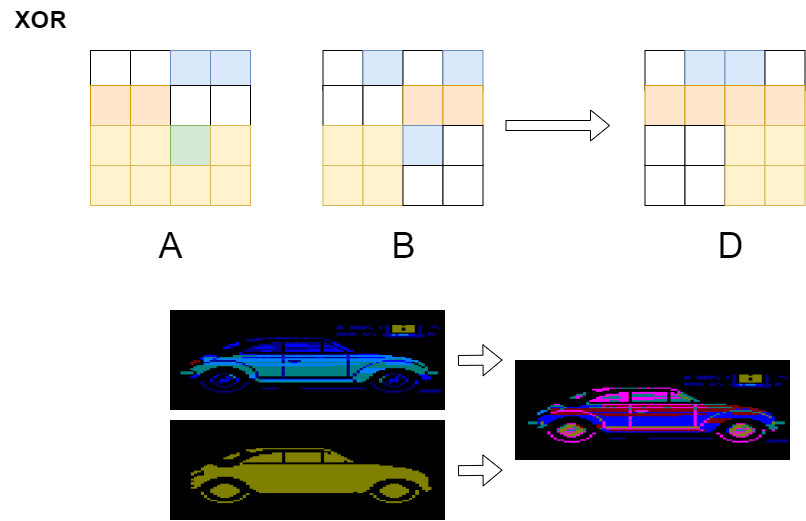
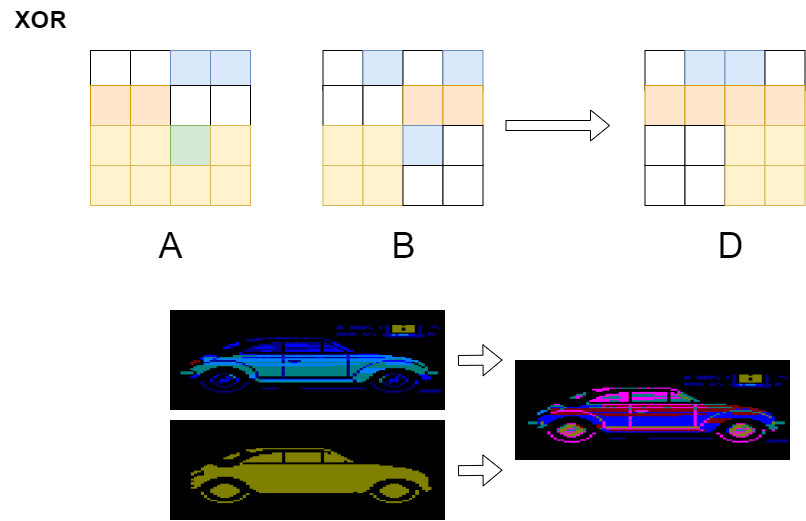
Finally, there is the bitwise
XOR (exclusive "or")
operation. In this type of operation, each color bit is set
to 1 only if the corresponding color bit is different in both
images. Otherwise, the value will be zero (0).

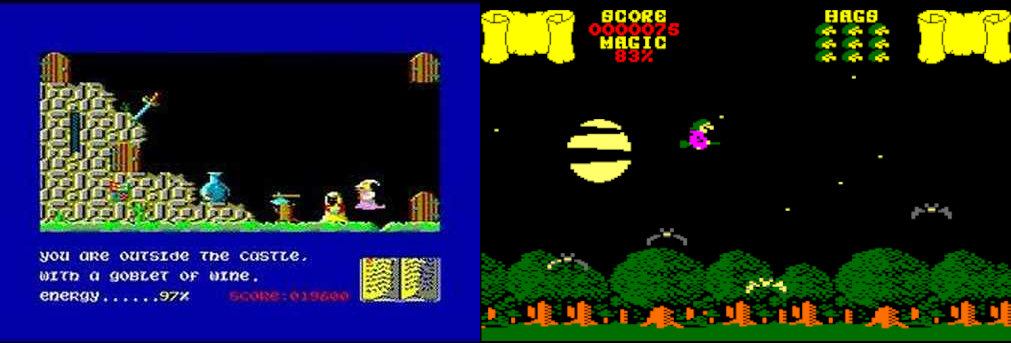
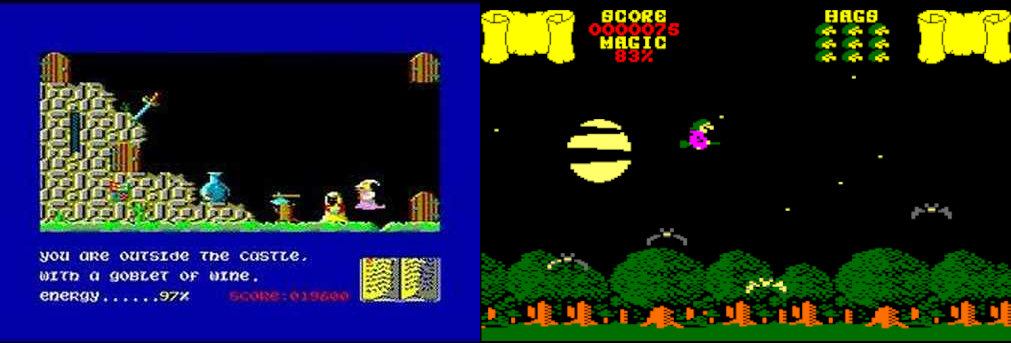
Note that this blit operation has been used on several
Amstrad Games like Sorcery, Cauldron and many others.
It's an easy way to manage sprites, because it's the same
routine to display your sprite and to remove it. That's very
easy but the drawback is that your sprite is changed by the
background. The only way to prevent it is to use a specific
bit pattern in order to avoid color clash after applying the
XOR operator. There is a way to customize the
blitting operator that could help in this sense.
In addition to these three operations, there are two
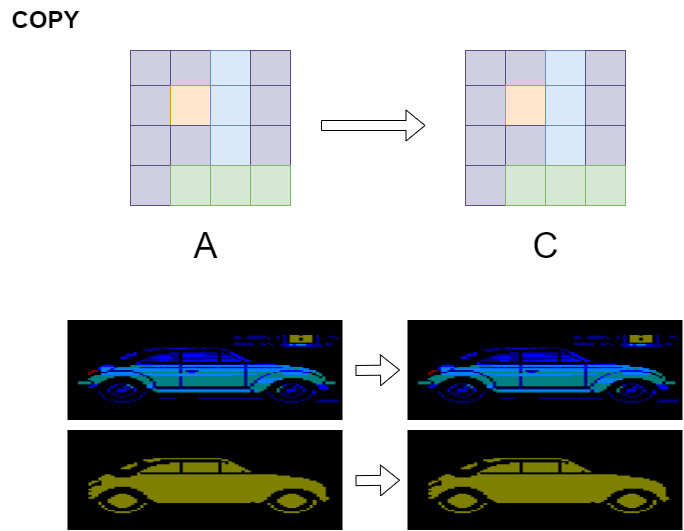
"non-operations": operation
COPY A which copies
the color from the first input parameter, ignoring the second,
while operation
COPY B copies the color from the
second input parameter, ignoring the first.